Хэдлайнер курса
Web-дизайн
Практические навыки создания качественных сайтов
Дипломы и сертификаты
Реализация собственных веб-проектов
Что такое HTML и CSS?
Два основных языка для разметки текста и стилей. С их помощью разрабатываются любые веб-страницы.
Для кого курс
Курс разработан для всех, кого интересует digital-дизайн, рисование и информатика. Для творческих натур, которых притягивают удобные, красивые и гармоничные системы.
Начинающим дизайнерам
Курс подойдет для практикующих дизайнеров, которые имеют небольшой опыт создания успешных работ. Он поможет получить новые навыки в сфере веб-дизайна и пополнит портфолио новыми яркими работами.

Новичкам
Курс идеален для детей и взрослых, увлекающихся творчеством. Он поможет сделать первые шаги в востребованной профессии и окунуться в мир веб-дизайна. Вы научитесь с помощью графических редакторов создавать внешний вид и оформление сайтов, мобильных приложений, интернет-сервисов.

Менеджерам проектов
Курс поможет понять, как устроена работа дизайнера, сколько времени занимает создание сайта или баннера и как правильно организовать работу дизайнеров.

Основные направления

Верстка
Грамотное расположение объектов на странице, чтобы она выглядела целостной и не разваливалась. Особое внимание уделяется взаиморасположению и расстоянию между блоками, созданию контрастов, уменьшению беспорядка на странице и улучшению ее структуры.

Типографика
Подразумевает правильное оформление текста, подбор легкочитаемого шрифта, создание настроения на странице с помощью шрифтовой пары.

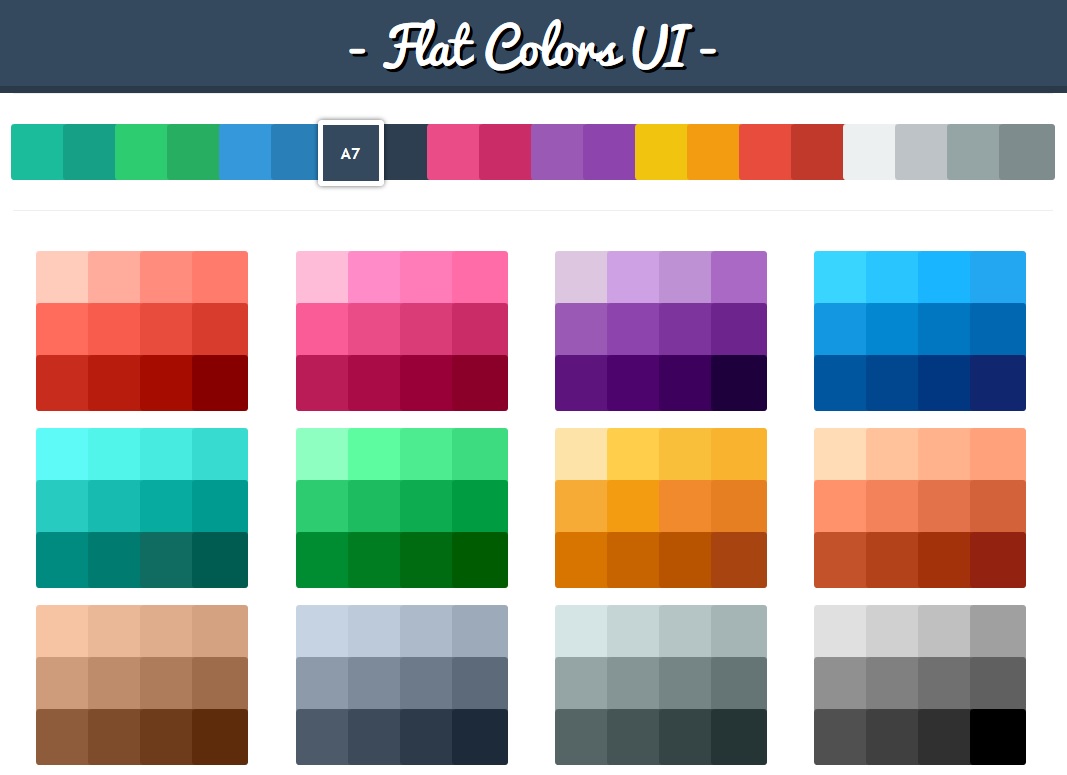
Цвет
Выделяет важные вещи, создает настроение у пользователей и управляет их вниманием. Цвет оказывает большое воздействие на сознание, меняет отношение к предметам, заставляет реагировать и предпринимать определенные действия.

Софт
Один из инструментов дизайнера: Adobe Photoshop, Sketch, Figma или Adobe XD.

Текст и редактура
Важный инструмент дизайнера, которым он должен овладеть в совершенстве.

Технические навыки
Изучение на базовом уровне основ HTML и CSS. Знакомство с кодом сайтов с помощью веб-инспектора браузера.
Чему мы сможем научить Вас на курсе
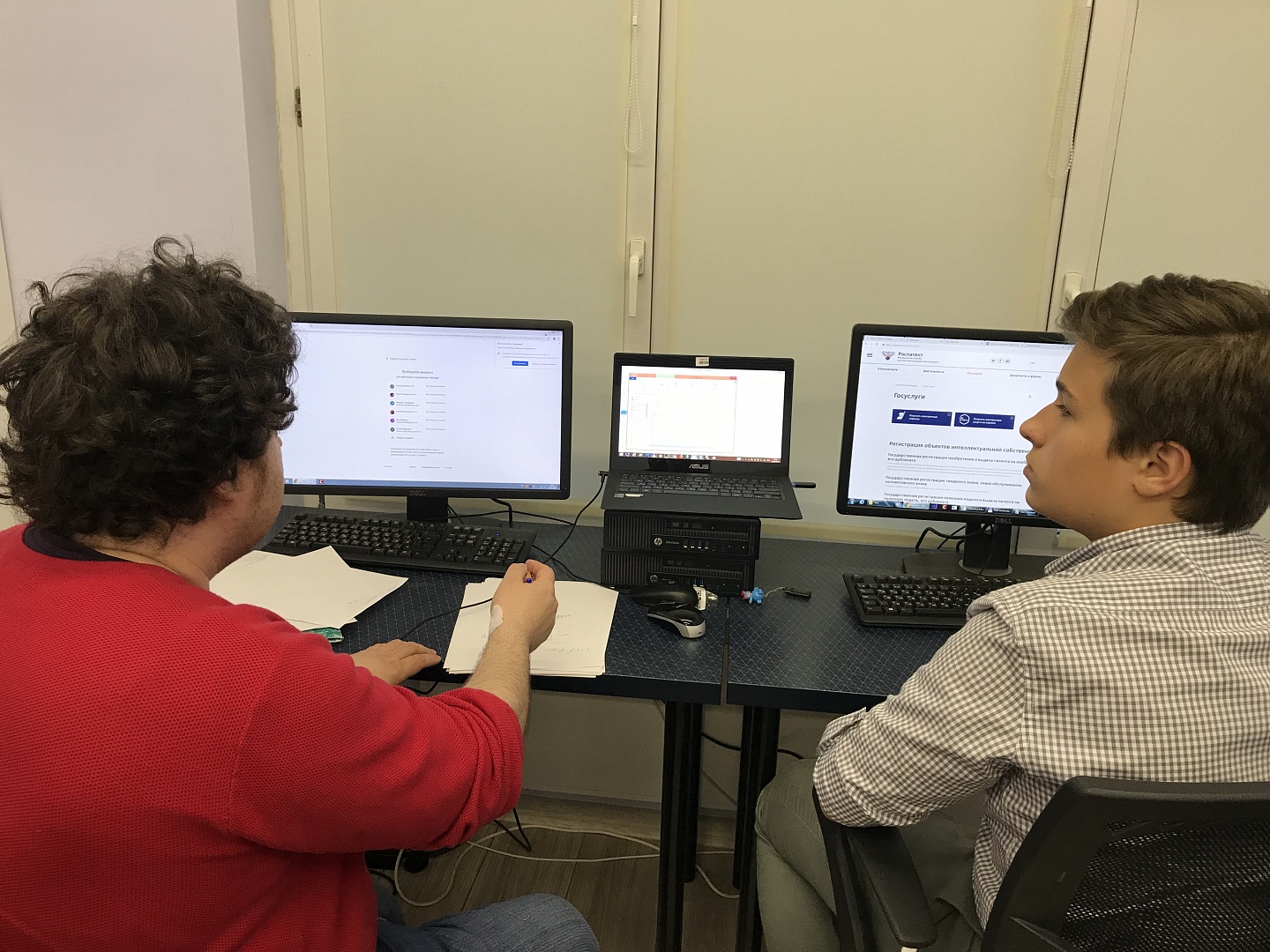
Учебный процесс
Грамотно построенная система обучения
Занятия разделены на модули для поэтапного изучения основ Web-дизайна.

Групповые или индивидуально-групповые занятия
Теоретические и практические занятия в компьютеризованном классе, участие в семинарах, конференциях.

Помощь в реализации проекта в сети
Поддержка от преподавателей в решении технических вопросов, размещении на удаленном сервере и т.п.

Дипломный проект
Выполнение итоговой работы по техническому заданию.

FAQ
1. Вводная лекция по введению в Web-дизайн
• Техника безопасности.
• Понятие WWW (World Wide Web).
• Понятие гипертекстовых документов и web-сайтов.
• Размещение и хранение web-страницы и сайта.
• Определение, классификация и характеристика Web-сайтов по различным признакам.
Практика: Ответы на вопросы учеников, разбор вопросов будущих тем.
• Понятие WWW (World Wide Web).
• Понятие гипертекстовых документов и web-сайтов.
• Размещение и хранение web-страницы и сайта.
• Определение, классификация и характеристика Web-сайтов по различным признакам.
Практика: Ответы на вопросы учеников, разбор вопросов будущих тем.
2. HTML – язык гипертекстовой разметки
• Язык HTML. Понятие тэгов HTML, их типы и оформление.
• Форматирование документа.
• Знакомство с гипертекстом. Создание ссылок и знакомство с атрибутами.
• Знакомство с гипертекстом. Формирование относительных ссылок и ссылок на родительскую папку.
• Блочные и строчные элементы.
• Разработка HTML-списков.
• Принципы вставки спецсимволов и тэги псевдографики. Понятие Unicode, его создание и применение.
• Абсолютные ссылки. Якоря.
• Добавление изображений различных форматов на web-страницы.
• Оптимизация изображений для web-страницы.
• Изображения-ссылки.
• Соответствие стандартам.
Практика: отработка полученных навыков.
• Форматирование документа.
• Знакомство с гипертекстом. Создание ссылок и знакомство с атрибутами.
• Знакомство с гипертекстом. Формирование относительных ссылок и ссылок на родительскую папку.
• Блочные и строчные элементы.
• Разработка HTML-списков.
• Принципы вставки спецсимволов и тэги псевдографики. Понятие Unicode, его создание и применение.
• Абсолютные ссылки. Якоря.
• Добавление изображений различных форматов на web-страницы.
• Оптимизация изображений для web-страницы.
• Изображения-ссылки.
• Соответствие стандартам.
Практика: отработка полученных навыков.
3. Стилевое оформление HTML-документов
• HTML для CSS.
• Создание стилей и таблиц стилей.
• Селекторы: определение элементов стилизации.
• Механизм наследования стилей.
• Управление сложной структурой стилей: каскадность.
• Форматирование текста.
• Поля, отступы, границы.
• Осуществление преобразований, переходов и анимации с помощью CSS.
• Форматирование таблиц и форм.
• Введение в разметку CSS.
• Адаптивный веб-дизайн.
• Позиционирование элементов на веб-странице.
• CSS для распечатываемых веб-страниц.
Практика: добавление графики на веб-страницы, приводим в порядок навигацию сайта, разметка страницы на основе плавающих элементов, совершенствуем навыки работы с CSS.
• Создание стилей и таблиц стилей.
• Селекторы: определение элементов стилизации.
• Механизм наследования стилей.
• Управление сложной структурой стилей: каскадность.
• Форматирование текста.
• Поля, отступы, границы.
• Осуществление преобразований, переходов и анимации с помощью CSS.
• Форматирование таблиц и форм.
• Введение в разметку CSS.
• Адаптивный веб-дизайн.
• Позиционирование элементов на веб-странице.
• CSS для распечатываемых веб-страниц.
Практика: добавление графики на веб-страницы, приводим в порядок навигацию сайта, разметка страницы на основе плавающих элементов, совершенствуем навыки работы с CSS.
4. Создание интерактивных элементов
• Понятие, типы и назначение скриптов.
• Знакомство с анимацией и видеороликами во Всемирной паутине.
• Введение в JavaScript, его назначение и области применения.
• Понятие, типы и использование событий на веб-страницах.
• Создание всплывающих окон и их использование.
• Библиотеки JQuery.
Практика: добавление веб-анимации на страницу. Добавление видео на страницу. Опции видео в HTML5.
• Знакомство с анимацией и видеороликами во Всемирной паутине.
• Введение в JavaScript, его назначение и области применения.
• Понятие, типы и использование событий на веб-страницах.
• Создание всплывающих окон и их использование.
• Библиотеки JQuery.
Практика: добавление веб-анимации на страницу. Добавление видео на страницу. Опции видео в HTML5.
5. Разработка веб-сайтов в программе Adobe Dreamweaver CС
• Настройка рабочего пространства приложения Adobe Dreamweaver CС.
• Создание макета страницы в Adobe Dreamweaver.
• Работа с каскадными таблицами стилей.
• Работа с шаблонами страницы.
• Работа с текстом, списками и таблицами.
• Работа с изображениями.
• Добавление интерактивности.
Практика: Создание блок-схем и эскизов. Создание блок-схемы. Создание дизайна страницы. Создание эскизов. Предварительный просмотр итогового файла.
• Создание макета страницы в Adobe Dreamweaver.
• Работа с каскадными таблицами стилей.
• Работа с шаблонами страницы.
• Работа с текстом, списками и таблицами.
• Работа с изображениями.
• Добавление интерактивности.
Практика: Создание блок-схем и эскизов. Создание блок-схемы. Создание дизайна страницы. Создание эскизов. Предварительный просмотр итогового файла.
6. Работа над индивидуальным проектом
• Проведение анализа сайтов конкурентов. Проведение предварительного анализа целевой аудитории, определение целей, постановка задач.
• Обзор современных тенденций в области сайтостроения.
• Разработка эскиза главной страницы сайта.
• Составление структуры главной страницы сайта.
• Разработка иерархической архитектуры сайта. Определение стиля сайта.
• Разработка раскадровки эскиза страницы. Разработка прототипа главной страницы сайта.
• Определение состава всех страниц сайта (контент и функциональные модули).
• Верстка структуры главной страницы сайта с помощью языка HTML.
• Верстка структуры главной страницы сайта с помощью языка HTML.
• Разработка навигации.
• Создание слайдера.
• Добавление графики на веб-страницы.
• Подключение к странице каскадных таблиц стилей CSS.
• Подключение к странице каскадных таблиц стилей CSS.
• Разработка структуры дополнительных страниц сайта с помощью языка HTML.
• Разработка структуры дополнительных страниц сайта с помощью языка HTML.
• Добавление стилей CSS дополнительным страницам.
• Добавление стилей CSS дополнительным страницам.
• Добавление на сайт различных функциональных модулей.
• Проверка кода на валидность.
• Применение к элементам сайта различного позиционирования: фиксированное, плавающее, абсолютное.
• Подключение к страницам сайта библиотек JQuery.
• Добавление динамичности страницам сайта и их элементам с помощью языка JavaScript.
• Добавление динамичности страницам сайта и их элементам с помощью библиотеки JQuery.
• Настройка адаптивности веб-сайта.
• Создание таблиц стилей для печати.
• Создание таблиц стилей для печати.
• Проверка отображения сайта в различных браузерах
Практика: защита проекта
• Обзор современных тенденций в области сайтостроения.
• Разработка эскиза главной страницы сайта.
• Составление структуры главной страницы сайта.
• Разработка иерархической архитектуры сайта. Определение стиля сайта.
• Разработка раскадровки эскиза страницы. Разработка прототипа главной страницы сайта.
• Определение состава всех страниц сайта (контент и функциональные модули).
• Верстка структуры главной страницы сайта с помощью языка HTML.
• Верстка структуры главной страницы сайта с помощью языка HTML.
• Разработка навигации.
• Создание слайдера.
• Добавление графики на веб-страницы.
• Подключение к странице каскадных таблиц стилей CSS.
• Подключение к странице каскадных таблиц стилей CSS.
• Разработка структуры дополнительных страниц сайта с помощью языка HTML.
• Разработка структуры дополнительных страниц сайта с помощью языка HTML.
• Добавление стилей CSS дополнительным страницам.
• Добавление стилей CSS дополнительным страницам.
• Добавление на сайт различных функциональных модулей.
• Проверка кода на валидность.
• Применение к элементам сайта различного позиционирования: фиксированное, плавающее, абсолютное.
• Подключение к страницам сайта библиотек JQuery.
• Добавление динамичности страницам сайта и их элементам с помощью языка JavaScript.
• Добавление динамичности страницам сайта и их элементам с помощью библиотеки JQuery.
• Настройка адаптивности веб-сайта.
• Создание таблиц стилей для печати.
• Создание таблиц стилей для печати.
• Проверка отображения сайта в различных браузерах
Практика: защита проекта
Преподаватели
Результаты
Мощное портфолио с реальными проектами
курс предоставит возможность получить оплачиваемую стажировку.
Одна из самых высокооплачиваемых профессий
высокие зарплаты обусловлены борьбой компаний за свободных профессионалов.
Реализация творческого потенциала
курс подарит уникальный опыт в Web-дизайне и цифровом digital-дизайне.
Возможность удаленной работы
после прохождения курса вы сможете работать удаленно в любой точке мира, путешествовать и проводить больше времени с близкими.
Трудоустройство
6 месяцев обучения достаточно, чтобы устроиться junior-дизайнером.
Слайдер с фото
Вы научитесь
Основам графического и веб-дизайна
Получите базовые знания верстки для дизайнеров
Узнаете тренды в Web-дизайне
Итоги
Новая профессия с нуля
6 обучающих модулей
Проект по брифу, который украсит любое портфолио и поможет в трудоустройстве
Индивидуальная проверка каждого домашнего здания преподавателем и разбор ошибок
Небольшие группы - лучший формат для занятий наукой и технологиями.
Диплом о прохождении курса